Tener un menú o dividir el contenido de tu pagina, puede ser muy útil para clasificar la información en tu blog y hacer más accesible y fácil el acceso a tus contenidos.
En este tutorial te explicamos cómo poner un menú horizontal debajo de la cabecera de tu pagina.

Paso a paso cómo hacer un menú en blogger:
1. Entra a Plantilla
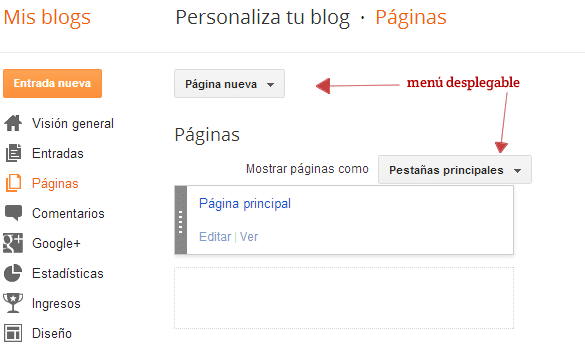
2. En el menú de la izquierda haz click en Páginas

3. En esta página tienes 2 menús desplegables. En el menú superior tienes 2 opciones:
Página en blanco: si haces click aqui se abre nueva página o entrada en la que puedes poner un título (ten en cuenta que el título será lo que aparezca en el menú que estas creando, cada nueva página que hagas se corresponderá con cada una de las secciones del menú que vas a hacer)
Dirección web: Esta opción se usa para enlazar una sección del menú a una dirección web concreta, de una entrada u otra pagina.
El otro menú desplegable tiene 3 opciones:
Pestañas principales (que es la opción que nosotros vamos a elegir)
Enlaces laterales (para poner el menú en el lateral del blog)
No mostrar (esta opción es para cuando no quieres que aparezca ningún menú)

La página principal te aparece por defecto y lleva a la home de tu blog, puedes editarla para cambiarle el nombre por inicio o home (o cualquier otro).
Para hacer las secciones haz click en página nueva/ Página en blanco. Rellena el título y el contenido y haz click en publicar. A medida que vas creando páginas te aparecerán nuevos recuadros que puedes editar borrar o cambiar a borrardor.
Cuando hayas hecho todas las páginas del menú tienes que hacer click en Guardar Disposición.
Si todo ha ido bien ahora ya tienes tu nuevo menú en el blog que aparecerá justo debajo de la cabecera.










No hay comentarios:
Publicar un comentario