Personalizar los títulos de los Gadgets ♪ ☆




















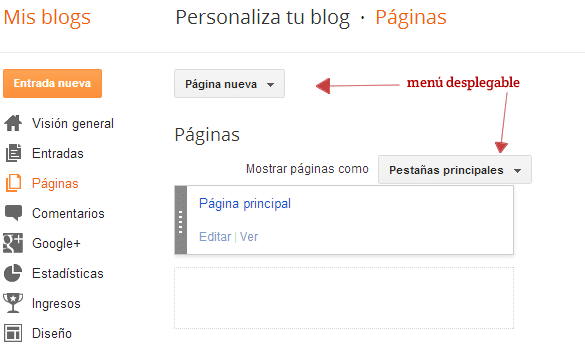
Menú de personalización













<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_share'><img alt='Share this Post' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUCB7gfPOhzeGNSs7JZUglxGKWJ3ILb9i5KgY313GnyU6VfqmT4lVBvn75Rh9KjhLnW95efrDnRwhdegGP_7k0ha_x7WQlcrluaDbLwuNrdup_sePUUs2D1G1wMUccXfW1jJWgEAg7hybY/s1600/Share+this+Post.png'/></a>
<a class='addthis_button_facebook'><img alt='Share to Facebook' border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpCrc6zgXDUL75lCBlstzjyYO4I5dWNPx7zFVrN8SgjUelCfD8kgaSZJVkSuuvJsSQ_fwChSxinigHJD-2Snt_UfZrzsb_UOybjdu1ZYveCeaSBsKS_Ejrfe_oMr5bGrqSidhk95f0dImN/s1600/Facebook+Button+Share.png' width='30'/></a>
<a class='addthis_button_twitter'><img alt='Share to Twitter' border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlFtT3WqtlNf6Es7eU-BjgI-GK0sTyhLT4H4FKu8Ja6w9DjvBcyvbwgxMmvKKWezxETn6Iby2y-NE4P1W65CBhGzOe2WhiWnbWzUfAPo5-GThBVmTKgUswN14aQuWzKQ9dRzwKPZ-9eD7C/s1600/Twitter+Button+Share.png' width='30'/></a>
<a class='addthis_button_email'><img alt='Email This' border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuFsPy0AnIIxziETIB-GILB6BInuc9j9q9HB1YhH5QBd5OsQUHVnoCMBO4wViyLfXtIHoEUBJbUsAnP6JIw1N5f9_tTwOuJ664_nlK1UzVHDGge4V6wa-oaz6c6GyUc-goRf0MJqSb7J2u/s1600/Email+Button+Share.png' width='30'/></a>
<a class='addthis_button_pinterest_share'><img alt='Pin This' border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQp-6k2dkYPQx-WgjlHBZZuGLBHPjzxLfPnjhN7eSUreAgkfUpZusJuoMWANMIhDg7azrrSHvFBytJgHUSMRlHPohsxQIzFGJ1RIs_dcFImMntKZPOiAWrFc4atKmPBPwo9wFcQn1QNarM/s1600/Pinterest+Button+Share.png' width='30'/></a>
<a class='addthis_button_google_plusone_share'><img alt='Share on Google Plus' border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0vsD7ddHdR2miHBOwtlXnm4P6q9OV8wtX4zyzsLuiSxc2-ZEXLkmq7o0ar7GGC387ubx4jz1TDs0POO5rrUxTMbDhF1_9u-8Nq9yxYYa8rIy-pW-_nX8eQ85pfBsYJehrTH8k4NaXfjb4/s1600/Google+Plus+Share.png' width='30'/></a>
<a class='addthis_button_tumblr'><img alt='Share on Tumblr' border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtF5IEZyFgONp1Bxqus85L7-aLI5OgXMA6v_qcKXDTyfheHj_cuRlTIwWZEj1oSAYRXg3NbCWh0njvoBw3NPsPQIEXoe-nQkBkl8AKxz5jj6ZpV-SXzNAda6fXVSOZeQdtsFer6HV2iR4/s1600/Tumblr+Icon.png' width='30'/></a>
</div>
</div>
<script type='text/javascript'>var addthis_config = {"data_track_addressbar":false};</script>
<script src='//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-511bbe8405a64ebd' type='text/javascript'/>
<!-- AddThis Button END -->










Aquí les enseñaremos un tutorial blogger para personalizar el buscador de blogger algo imprescindible para cualquier blog.


 Y ahora simplemente añadimos este código para personalizar el buscador;
Y ahora simplemente añadimos este código para personalizar el buscador;

Configuración rápida un análisis efectivo. Contador de visita gratis sin necesidad de registro







